今日の一言「推測や抽象的思考力が人間たる証」
>グラフが使えなくなったことでもあるし、しばらく、というか9月30日まで、アギュギテムノルマはお休みにする。俺はヘヴンスマイルどもを殺(ト)ることに専念する
簡単に書けば、ファッキンなガレリアハイパフォーマンスゲーミングPCにはデフォルトでオフィスが入っていないために、自分が作成しとある方へ(というよりも公開しているが)提供した創作進捗グラフツールなるものも使えなくなったのであった。
当たり前過ぎる!!
1.PHP(WEBサイト)で実装できないか
→できる。レーダーチャート的なグラフのライブラリは既に使ったことあるし、棒グラフの方が簡単そう
2.でも入力データとかどうするの?
→難題。割とマジでやるなら新規データベースが必要そう。
→いや、クッキー(ブラウザ側に保存する方法)ではどうか。
→いいかも。取り敢えず一週間分で試作してみるか。
3.文字数の差分はどうやって求めるの?
→前述クッキーで、差分文字数と、前日文字数(トータル)を管理して、当日分の文字数を入力することで求める仕組みはどうか。
→いいかも。ただ、とりあえず作ってみないと課題のイメージわかない。
4.グラフの保存はどうするの?
→こればっかしはブラウザに表示させて、右クリックで保存してもらうしかないな。
そして、とりあえずベータ版できた!
(以下アクセスコード)
https://www.fya.jp/~sousakupower/mojigraph.php
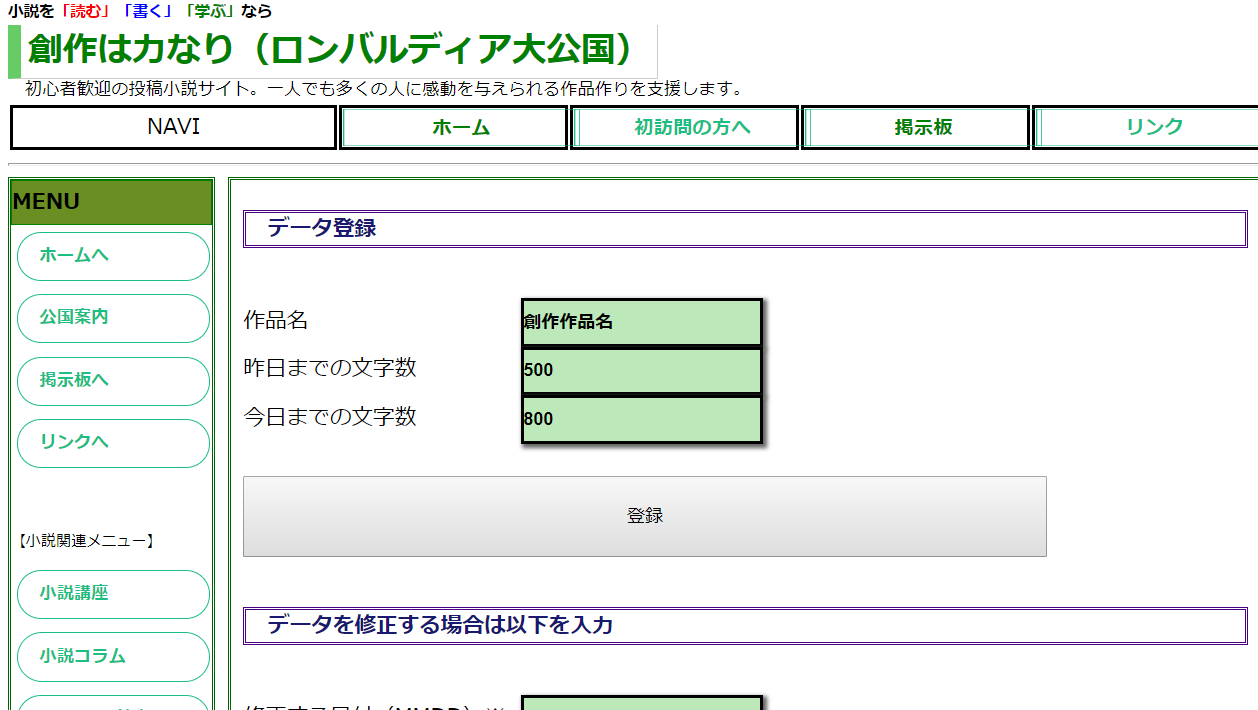
1 アクセスする
「作品名」
「昨日までの文字数」
「今日までの文字数」を入力。
ここで入力する文字数は、総トータルの文字数。

2 登録ボタンを押す
登録しましたメッセージが出たら多分成功。
「グラフ表示」ボタンを押す。

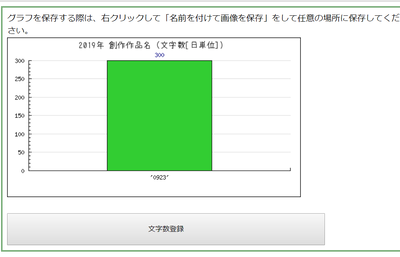
3 グラフが表示される
一日分だけだと不格好だけど、ちょっとまって。文字数登録ボタンを押してみる。

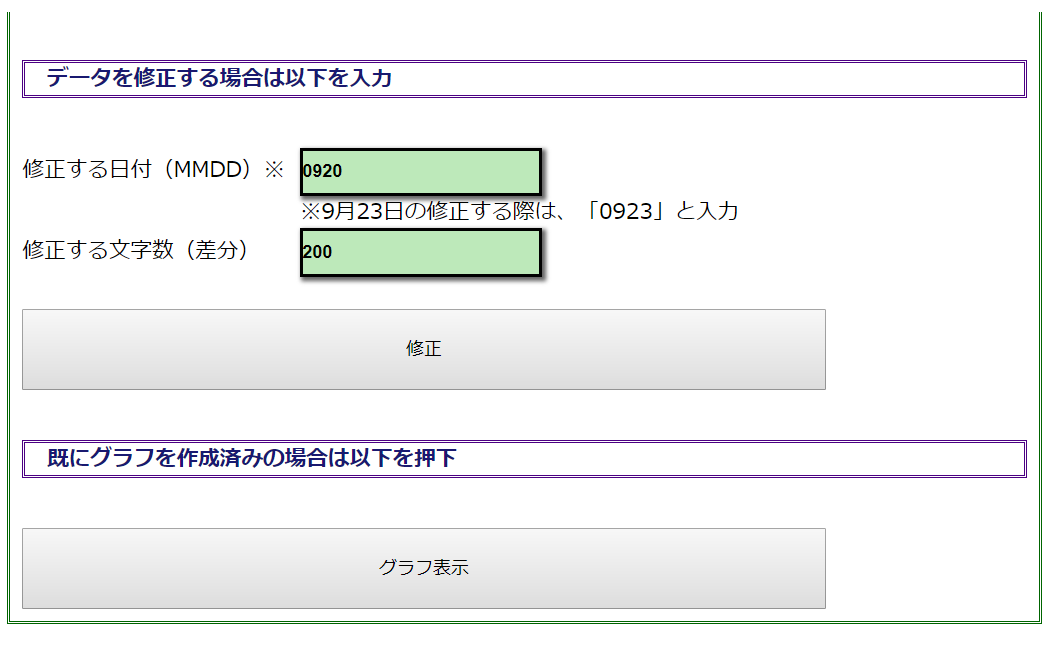
4 文字数登録の下の方のデータ修正をする
修正する日付と、文字数を入力。
ここでの文字数は、グラフに表示させたい文字数(差分)。
入力したら「修正」ボタンを押す。

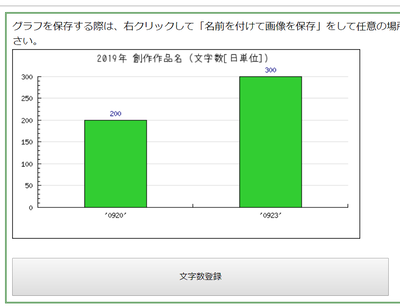
5 グラフが追加される

以上、こんな感じ。
え、過去のデータ!!!??
……。
……。
……。
エクセル買いましょう!!!(遠い目)
(かっこ書きである。ともかく、仕様検討含む目標8時間を達成できて満足。今日分は大丈夫だけれども、しばらく使ってみて大丈夫か確認要だな。問題なさそうだったら、ホムペにも創作支援ってことでリンク掲載紹介しようかなとも思う。いやあしかし、集中したな。コーヒー飲むのとトイレ以外は余計な事せずキーを叩いてたな。――なんか、疲労はあるけれども、仕事よりは間違いなく楽しいな……ああ、明日からまた仕事か……)
前書き
はは、自分の思考力のなさに呆れるものである。>グラフが使えなくなったことでもあるし、しばらく、というか9月30日まで、アギュギテムノルマはお休みにする。俺はヘヴンスマイルどもを殺(ト)ることに専念する
簡単に書けば、ファッキンなガレリアハイパフォーマンスゲーミングPCにはデフォルトでオフィスが入っていないために、自分が作成しとある方へ(というよりも公開しているが)提供した創作進捗グラフツールなるものも使えなくなったのであった。
当たり前過ぎる!!
仕様検討
反省した僕は少し仕様検討に入るのであった。1.PHP(WEBサイト)で実装できないか
→できる。レーダーチャート的なグラフのライブラリは既に使ったことあるし、棒グラフの方が簡単そう
2.でも入力データとかどうするの?
→難題。割とマジでやるなら新規データベースが必要そう。
→いや、クッキー(ブラウザ側に保存する方法)ではどうか。
→いいかも。取り敢えず一週間分で試作してみるか。
3.文字数の差分はどうやって求めるの?
→前述クッキーで、差分文字数と、前日文字数(トータル)を管理して、当日分の文字数を入力することで求める仕組みはどうか。
→いいかも。ただ、とりあえず作ってみないと課題のイメージわかない。
4.グラフの保存はどうするの?
→こればっかしはブラウザに表示させて、右クリックで保存してもらうしかないな。
あとがき
(かっこ書きである。おまえ、そんなことしている暇あったらシロガネ感想――まぁ待ちたまえ、上のようなのは割と楽しいのである。日曜大工的な奴だ。DIYだ。こういうのは好きなんだ。そして割と本気でやれば1日ぐらいでできそうな見込みがある。同じ「考える」のでも、ブログ書くのと、感想書くのと、こういう作業的な「考える」とは違うのである。だから、しばし、そうさな……8時間ぐらい使うことをお許し願いたい)追記
(約7時間後……)そして、とりあえずベータ版できた!
(以下アクセスコード)
https://www.fya.jp/~sousakupower/mojigraph.php
1 アクセスする
「作品名」
「昨日までの文字数」
「今日までの文字数」を入力。
ここで入力する文字数は、総トータルの文字数。
2 登録ボタンを押す
登録しましたメッセージが出たら多分成功。
「グラフ表示」ボタンを押す。
3 グラフが表示される
一日分だけだと不格好だけど、ちょっとまって。文字数登録ボタンを押してみる。
4 文字数登録の下の方のデータ修正をする
修正する日付と、文字数を入力。
ここでの文字数は、グラフに表示させたい文字数(差分)。
入力したら「修正」ボタンを押す。
5 グラフが追加される
以上、こんな感じ。
え、過去のデータ!!!??
……。
……。
……。
エクセル買いましょう!!!(遠い目)
(かっこ書きである。ともかく、仕様検討含む目標8時間を達成できて満足。今日分は大丈夫だけれども、しばらく使ってみて大丈夫か確認要だな。問題なさそうだったら、ホムペにも創作支援ってことでリンク掲載紹介しようかなとも思う。いやあしかし、集中したな。コーヒー飲むのとトイレ以外は余計な事せずキーを叩いてたな。――なんか、疲労はあるけれども、仕事よりは間違いなく楽しいな……ああ、明日からまた仕事か……)
PR
コメント
ってそんなに長かったっけ??
期間を設定できるぽいけど、いつまでもOKなの?
期間を設定できるぽいけど、いつまでもOKなの?
posted by イミフat 2019/09/26 00:32 [ コメントを修正する ]
Re:クッキーの賞味期限
>ってそんなに長かったっけ??
>期間を設定できるぽいけど、いつまでもOKなの?
>
さすが鋭いご指摘です……! そのあたりが課題でして、どこまで保持できるのか詳しく把握できていません。
というと無責任すぎますが、クッキー自体の有効期限は、プログラムからブラウザに保存する際に設定できるもので、特にMAXはなさそうです(ただし、2038年問題というのがあるらしい。ほほぉー)。
それで、今回つくったものに関しては、グラフのレイアウト的に考慮して、1か月(30日後)を期限としてます。
(あ……って、30日後だと1か月じゃないじゃん!! 検討します)
ただし、クッキー自体の保存容量には制限があるみたいで、1サイトだと20個までのようで、それを超えると古いのから消えていくらしい。
日付ごとのデータは、配列変数で格納しているので、20個制限にあたらない認識でしたが……どうなんだろう。この辺りももう少し調べてみます。
そもそも、クッキーに大事なデータ(残しておきたいデータ)を保存しておく、という考え方が何か違うんだろうなぁとは思います。
解決策というか対策としては、CSVへのエクスポートができるようにして、また必要に応じてインポートして使えるとかってのが必要なのかなぁと思います。
>期間を設定できるぽいけど、いつまでもOKなの?
>
さすが鋭いご指摘です……! そのあたりが課題でして、どこまで保持できるのか詳しく把握できていません。
というと無責任すぎますが、クッキー自体の有効期限は、プログラムからブラウザに保存する際に設定できるもので、特にMAXはなさそうです(ただし、2038年問題というのがあるらしい。ほほぉー)。
それで、今回つくったものに関しては、グラフのレイアウト的に考慮して、1か月(30日後)を期限としてます。
(あ……って、30日後だと1か月じゃないじゃん!! 検討します)
ただし、クッキー自体の保存容量には制限があるみたいで、1サイトだと20個までのようで、それを超えると古いのから消えていくらしい。
日付ごとのデータは、配列変数で格納しているので、20個制限にあたらない認識でしたが……どうなんだろう。この辺りももう少し調べてみます。
そもそも、クッキーに大事なデータ(残しておきたいデータ)を保存しておく、という考え方が何か違うんだろうなぁとは思います。
解決策というか対策としては、CSVへのエクスポートができるようにして、また必要に応じてインポートして使えるとかってのが必要なのかなぁと思います。


早速ご覧いただいてありがとうございます!
私もとりあえず毎日使ってみてましたが、今のところ問題なく動くようですので、よろしければ……。
ただ、アレですね、エクセル版のやつだと、単純にコピペすれば文字数計測できていたのが、自分で計算しないといけないので、その点面倒ですね……。(ワードなら下のほうに表示されますが、オフィス自体ないってことですし、メモ帳派だと……ですし)
文字数計測もサーバ側にさせたら一瞬ですが、そうするとWEB上でデータの送信が必要となるので、javascript(ブラウザ側)で実装できるか勉強がてらやってみようかと思います。
まぁしかしでも、お手間でしょうし、無理に使う必要はないですからね!!